How to understand what web designers are on about
Anchor text
The visable, clickable text in a hyperlink. EG: This is the anchor text for a link to the Homepage.
Banner
A banner is a graphic that is placed around a website for the use of advertising. Graphics can use static images and text, or even be animated. Banners are a great way to draw attention to special information or offers, whether it's on your site or an external site.
CMS
Content management system. An area of the site that is used to edit, update and manage the website’s content - accessed via a secure login.
CSS
Cascading Style Sheet. This is a set of rules that control the appearance of an HTML web page. It can be as simple as font size and colour or as complex as a multi-level grid system. Web browsers have their own built-in style sheets if no custom rules are set, but they look rather boring.
The “cascading” part is a unique feature of CSS, meaning that rules will override preceding rules, so the order that the rules are laid out can make a big difference and dictate the final front-end visual.
CTA
Call to action. This describes any buttons or text giving instructions. “Get in touch” and “Visit our blog” are examples of calls to action.
Domain name
A domain name is a name that identifies a computer or computers on the Internet. These names appear as a part of a Website's URL.
Favicon
“Favourites icon” - The little icon that appears in the address bar or tab of a web browser, intended to accompany a site when it has been bookmarked. It helps to locate it quickly.
The favicon is often accompanied by larger icons that are used on phones and tablets.
Footer
The area at the base of each webpage on a website. The purpose of the footer is to signal to the user that they are at the end of the page and to provide links or shortcuts to other areas of website.
Front end / back end
Front end is all of the functionality a visitor to the site will see and the back end is the behind-the-scenes functionality of the CMS.
HTML
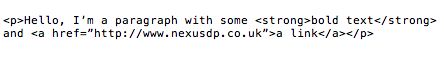
Hypertext Markup Language. Every web page is written in HTML. It is basically a text document with markup rules applied via “tags”, which surround blocks of text to tell the web browser what they are. For example, paragraph text is enclosed in “p” tags, bold text in “strong” and links (or “hyperlinks”) in “a” (for “anchor”). It looks like this:

This would render as:
Hello, I’m a paragraph with some bold text and a link
As web technologies have advanced, more and more tags have been introduced to help with defining layout elements, but all the visual magic happens with CSS and javascript.
HTML is often referred to as “code”. It’s actually markup.
Header
The top section of a website, typically includes the company or organisation's logo, as well as the main navigation bar.
Javascript
A programming language supported by web browsers that allows the developer to manipulate the HTML and CSS and perform special functions that are beyond the capabilities of HTML and CSS alone. It is often used to create animations and visual effects, but it can perform advanced tasks such as background loading of data from the web server and reading and writing cookie data.
Users can always disable javascript on their web browsers, but most websites would fail to work correctly if you did so.
Landing page
A page in a website that visitors commonly enter the site via. A homepage is usually a main landing page, but search engines can also direct traffic to enter a site via other pages too.
Modal/Dialog window
Modal windows enable users to access additional information easily without having navigate away from the original page. E.g.: a button that says "Invite Friends" will open a modal window listing friends you can then invite. These messages are not locked and you can click anywhere to dismiss the container.
Navigation
Web navigation refers to the process of navigating a website. Examples of navigation can include menus, breadcrumb trails, related links, pagination (previous/next page), footer navigation etc.
Plug-in
A set of features written by a third party that extend the capabilities of a CMS. Sometimes called “extensions”
Rollover effect
A small effect such as slight darkening, colour change or enlargement when hovering the mouse cursor over a graphic on a webpage. Often used to show that the graphic is clickable.
SEO
Search engine optimisation. The process of improving a site’s visibility on search engines such as Google.
Scroll effect
A visual effect on a webpage where graphics move or change as the user scrolls down the page. An example of this is a Parallax scroll.
Sitemap
A sitemap is a representation of the complete architecture of a website, usually in hierarchical fashion and based on the site's navigation.
The fold or “below the fold”
The “fold” is the bottom edge of the screen. Anything below the fold is not seen until you scroll down, so anything important should be placed “above the fold”.
The fold is obviously different depending on your monitor size, but it is referring to large newspapers folded in half, read by a man on the train, in a bowler hat… with a pipe.
UI
User Interface. The graphical / visual front end of a computer system, operated by the user.
URL
Short for "Uniform Resource Locator." Commonly referred to as web addresses, URLs are just that - the addresses for any and all documents on the Internet. The URL for the Nexus homepage for example is www.nexusdp.co.uk
UX
User experience. A term used to describe the experience somebody has when they visit a website or a website’s usability.
Website Content
Photographs, graphics and text are the main content needed to develop and design an effective website. The first page of a website is known as the home page, and is often an overview of the website content. Each new web page within a website has its own URL and after each web page is created, the content is typically linked together using a navigation menu and hyperlinks.
Widget
Widgets are various components that can be added to a site without having to write the code. Weather and stock tickers are two common examples of widgets.